Cara Membuat Form Contact di Blogger Dengan Jotform
cara membuat form contact blogger yang saya jelaskan dengan menggunakan layanan Jotform ini tidak perlu dilakukan
Daftar isi
Jika Anda menggunakan template default atau masih menyertakan kode JS Blogger didalam blog Anda maka cara membuat form contact blogger yang saya jelaskan dengan menggunakan layanan Jotform ini tidak perlu dilakukan. Kenapa?
Karena untuk contact form blogger yang saat ini bermasalah dan dialami oleh banyak blogger, karena blog mereka menggunakan template custom atau template yang sudah menghilangkan fungsi JS Bloggernya.
Dengan menghilangkan fungsi JS ini, maka beberapa widget bawaan Blogger tidak akan berfungsi, meskipun tetap bisa dipasang. Contohnya adalah widget Formulir Kontak Blogger.
Lalu bagaimana caranya agar blog tetap bisa menggunakan form contact dan memasangnya di halaman kontak blogger? Caranya adalah dengan menggunakan layanan pihak ketiga. Seperti halnya blog ini, saya menggunakan form kontak di halaman kontak blog menggunakan layanan form dari Jotform.
Cara Membuat Form Dengan Jotform
Sebenarnya pada artikel di blog ini, saya sudah memberikan 3 solusi untuk memasang form kontak dan salah satunya adalah dengan menggunakan layanan Jotfom ini.
Baca Juga: Mengatasi Form Kontak (Contact Form) Blogger yang Tidak Bisa Kirim Pesan
Untuk membuat form contact dengan menggunakan Jotform, ikuti langkah berikut ini:
- Kunjungi situs www.jotform.com
- Buat akun dan selesaikan pembuatan akunnya.
-
Setelah selesai membuat akun, Login ke akun jotform dan buat formulir dengan cara klik tombol:
BUAT FORMULIR
- Selanjutnya akan tampil halaman seperti ini:
Pilih dan klik kolom Mulai dari Awal
- Pilih tata letak formulir dengan pilihan Formulir Klasik, lihat gambar
- Selanjutnya akan tampil halaman seperti berikut ini:
Untuk membuat form, silahkan klik dulu tombol
Sehingga panel form widget akan tampil seperti ini:
- Untuk membuat dan menambahkan form Nama, form Email, form kolom artikel atau teks, form nomor telepon, form upload file atau gambar dan form lainnya kedalam area formulir, klik form dan geser.
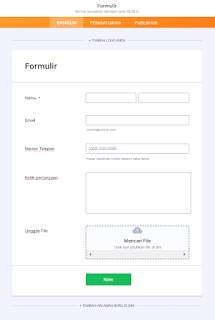
- Pilih dan geser form-form sesuai dengan keinginan. Sehingga hasilnya seperti berikut ini:
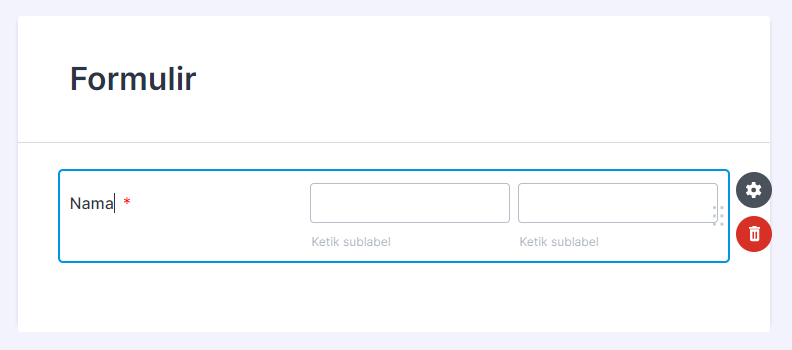
- Untuk mengatur tampilan form, klik pada area form sehingga muncul tampilan seperti berikut ini:
Keterangan:
Untuk mengatur tampilan form
Untuk menghapus form yang tidak digunakan
- Pengaturan Lanjutan
- Pilih tab Pengaturan >> buka menu Halaman Terimakasih >> pilih opsi Alihkan ke link eksternal setelah tanggapan dikirim dan masukkan URL atau link halaman terimakasih blog Anda.
- Pastikan Anda sudah membuat halaman Terimakasih di blog Anda atau bisa juga halaman yang lainnya.
- Buka tab Publikasi >> pilih menu Sematkan dan pilih Kode Sumber. Salin kode HTML kedalam halaman contact blog Anda dalam mode HTML.
Sampai dengan tutorial diatas, membuat form di Jotform sebenarnya sudah selesai dan langsung bisa menyematkan kode embed form kedalam blog. Namun ada aturan tambahan yang bisa Anda lakukan agar tampilannya seperti form contact yang ada di blog ini.
Aturan tambahannya adalah dengan mengalihkan halaman kontak setelah tombol kirim di klik. Setelah tombol kirim di klik, halaman akan dialihkan ke halaman lainnya atau tetap ke halaman itu sendiri.
Misalkan halaman kontak blog ini, silahkan Anda buka halaman contact ini dan kirim pesan. Saat Anda mengklik tombol kirim, maka halaman akan dialihkan ke halaman Terimakasih.
Untuk membuat tampilan seperti itu, lanjutkan ke langkah berikutnya: