Membuat Pop up Video Youtube Responsive
Dengan membuat pop up video Youtube ini, selain membuat penasaran pengunjung blog yang ingin melihat isi dari video, Anda juga bisa menghemat ruang
Daftar isi
Menampilkan video kedalam artikel blog menjadi salah satu hal penting agar artikel menjadi lebih menarik. Namun ada kalanya tampilan video yang tampil secara default sangat kurang menarik dilihat karena kurang menambah penasaran pengunjung.
Nah oleh karena itu, membuat penonton atau pengunjung blog penasaran agar menonton video yang ingin dilihat, maka salah satunya adalah mengganti tampilan video default tersebut menjadi tampilan pop up.
Dengan menggunakan tampilan pop up ini, mau tidak mau pembaca blog akan mengklik layar video terlebih dulu dan akan menampilkan video secara pop up atau melayang dan video langsung tayang atau putar otomatis.
Dengan membuat pop up video Youtube ini, selain membuat penasaran pengunjung blog yang ingin melihat isi dari video, Anda juga bisa menghemat ruang dan bisa memasang banyak video dengan tampilan berjajar horizontal untuk tampilan desktop dan sejarar vertikal untuk tampilan seluler.
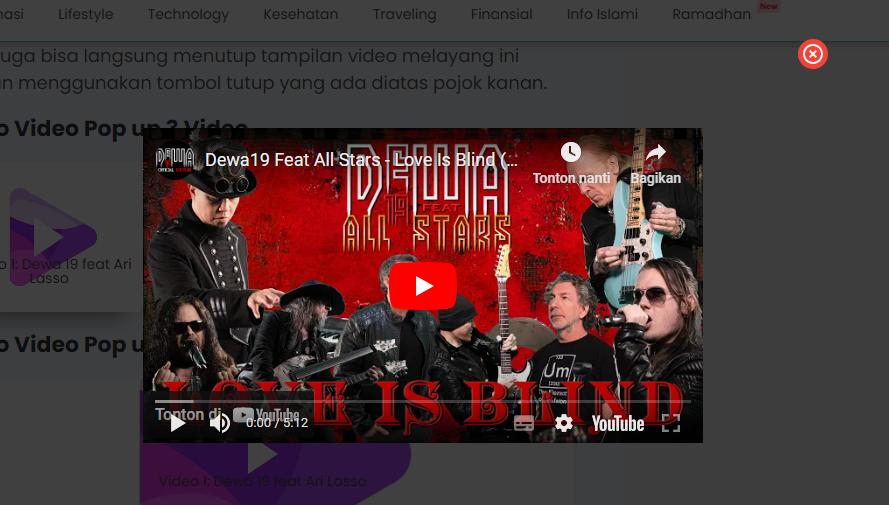
Contohnya seperti ini, coba klik tombol dibawah ini, maka akan muncul dan tampil video pop up yang bisa Anda lihat langsung. Dan Anda juga bisa langsung menutup tampilan video melayang ini dengan menggunakan tombol tutup yang ada diatas pojok kanan.
Demo Video Pop up 3 Video
Demo Video Pop up 1 Video
Update
Tampilan video pop up ini sudah saya bikin sedemikian rupa yaitu dengan mengganti tampilan defaultnya dengan tampilan yang tetap nyaman dilihat. Terutama dalam penggunaan gambar background dari tampilan videonya.
Anda bisa mengganti background default video dengan background yang Anda inginkan. Namun untuk menggantinya hanya bisa dilakukan pada kode CSS sehingga tampilan video akan memiliki tampilan yang sama.
Kode CSS Membuat Pop up Video Youtube Responsive
Untuk membuat video dengan tampilan seperti demo diatas, silahkan gunakan kode CSS, HTML dan Script dibawah ini dengan meletakkan kode HTMLnya sesuai dengan yang Anda inginkan.
Kode CSS
Letakkan kode CSSdibawah ini kedalam kumpulan kode CSS templat blog yang Anda gunakan.
.video-container{display:flex;justify-content:space-between;}
.video-column{position:relative;margin:10px;padding:0;width:100%;height:150px;background-color:hsl(49.3193717277deg 100% 62.5490196078%);background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoYXtUZnZTMRDp72NcZuDnd_5tnid25z9uE1Gdzlfemd3KlOL1v_rNNe17U76Ai8IH6-uvbA7X0x0yf6S01mYHLF8E8GRTONtEv7hpE6C8rd6xYfscp1S4EvSZlzC-i4275BDz9mmaNLd3VPl-emUXSAw0iMyq6x3j__pcQoUs9-wHQRTVwiBlCwym/s1600/happy-play-icon.webp');background-repeat:no-repeat;background-size:cover;background-position:center;cursor:pointer;transition:background-color 0.3s;border-radius:10px;box-shadow:rgba(0, 0, 0, 0.45) 0px 25px 20px -20px;}
.video-column:hover{background-color:rgba(0, 0, 0, 0.6);}
.video-column:before{content:"";position:absolute;top:50%;left:50%;transform:translate(-50%, -50%);width:0;height:0;border-top:20px solid transparent;border-bottom:20px solid transparent;border-left:30px solid #fff;}
.title-caption{position:relative;font-size:14px;display:block;top:50%;margin:10px auto;padding:10px;color:#444;text-align:center;line-height:1}
#video-popup{display:none;position:fixed;top:0;left:0;width:100%;height:100%;background-color:rgba(0, 0, 0, 0.75);z-index:9999;align-items:center;justify-content:center;}
#video-popup iframe{width:560px;height:315px;}
.close-button{position:absolute;top:50px;right:20%;background-color:#f44336;border:none;cursor:pointer;width:30px;height:30px;padding:0;border-radius:100%;}
.close-button svg{background:none;width:30px;height:30px;vertical-align:9px;}
.close-button svg path{fill:#fff;}
@media screen and (max-width:480px){
.video-container{display:flex;flex-wrap:wrap;}
.video-column{margin:10px auto;height:150px;}
.title-caption{top:60%;}
.close-button{top:20%;right:10%;}}
Kode HTML
Didalam kode HTML ini ada 3 kolom video yang dibuat. Jika hanya 1 video yang ingin ditampilan, maka gunakan saja 1 kode HTML dari video tersebut
<div class="video-container">
<div class="video-column" onclick="showVideo('9qD254rDtPs')"><div class="title-caption">Video 1: Dewa 19 feat Ari Lasso</div></div>
<div class="video-column" onclick="showVideo('_Q0aa7vZZEI')"><div class="title-caption">Video 2</div></div>
<div class="video-column" onclick="showVideo('V6zCKJZ2XlY')"><div class="title-caption">Video 3</div></div>
</div>
<div id="video-popup">
<span class="close-button" onclick="closeVideo()">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2C6.47,2 2,6.47 2,12C2,17.53 6.47,22 12,22C17.53,22 22,17.53 22,12C22,6.47 17.53,2 12,2M14.59,8L12,10.59L9.41,8L8,9.41L10.59,12L8,14.59L9.41,16L12,13.41L14.59,16L16,14.59L13.41,12L16,9.41L14.59,8Z" /></svg>
</span>
<iframe id="video-frame" frameborder="0" allowfullscreen></iframe>
</div>
Kode Script
Untuk kode script bisa diletakkan dibagian body kode template blog yang Anda gunakan yaitu sebelum kode </body> untuk tampilan halaman artikel atau di single post.
function showVideo(videoId) {
var videoPopup = document.getElementById('video-popup');
var videoFrame = document.getElementById('video-frame');
videoFrame.src = 'https://www.youtube.com/embed/' + videoId + '?autoplay=1';
videoPopup.style.display = 'flex';
}
function closeVideo() {
var videoPopup = document.getElementById('video-popup');
var videoFrame = document.getElementById('video-frame');
videoFrame.src = '';
videoPopup.style.display = 'none';
}
Untuk membuat video pop up Youtube seperti demo diatas tidak lah terlalu sulit karena sudah ada kode yang bisa langsung diterapkan. Jika tampilan tidak sesuai seperti background dan ukuran, bisa di edit dan disesuaikan pada kode CSS.